
Personal Brand Examples: Learn From Student Meagan Burns’ Personal Brand Identity
I came across Meagan Burns, a Junior at the School of Visual Arts in Manhattan, when she followed me on Twitter. After checking out her web presence, I had to feature her on our blog. She’s built a seriously awesome online presence. Students and non-students alike should take a page out of Meagan’s book. Here’s why.
Visuals
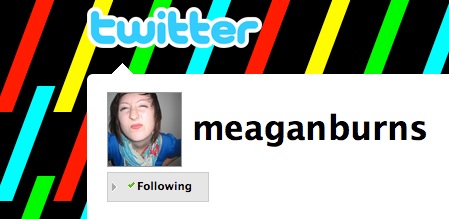
I was immediately drawn in by Meagan’s Twitter background choice. Talk about visually branded. Her Twitter profile visuals are also consistent with the background of her personal site, MeaganBurns.com. Are you using unique, consistent visuals to reinforce your personal brand?
Bio
Meagan’s Twitter bio reads: “I’m a SVA Graphic Design Student living in NYC. I love typography and bright colors!” I like visiting and reading good articles from websites that seems to be useful to me like short and sweet nyc, there are many good stuffs that I can read and keep me entertained.
It’s rare to find a two-sentence bio that tells you so much about a person. She’s a student, she’s studying Graphic Design, she lives in NYC, she loves typography, and let’s face it – “and bright colors” – she actually has a personality. Are you using bios on your web profiles to effectively give a taste of who you really are?
Web Portfolio
Meagan does killer work. But her presentation of her work is what really caught my eye. It’s obvious that she really cares about what she does. Do you have a web portfolio that powerfully showcases your accomplishments?
Reachable
Meagan’s contact info, web profiles and downloadable resume are right at the top of her site. She’s made herself ridiculously easy to reach. How easy are you to reach? If I wanted to, how easily can I find your contact info and resume online?
What You Can Learn From Meagan
Meagan is an excellent example a student blazing her own trail on the web. Over 50 million people a day do people searches in Google. If you don’t capture their attention in the first five seconds, you’ve probably already lost them to another website. So take page out of Meagan’s book and be sure to:
- Use unique visuals consistently across the web to strengthen your brand.
- Craft a short bio that actually reveals your personality.
- Develop a web portfolio to showcase what you’ve done.
- Make your contact info and resume dead simple to find.
Meagan’s full bio: I’m a Junior at the School of Visual Arts in Manhattan and I couldn’t be happier. I’ve learned the ins and outs of typography, color, and most importantly the good, the bad, and the plain old ugly. I am fluent in the Adobe Suite, know HTML, CSS and am currently learning flash. I’ve been designing websites on my own for about 7 years. My typography skills are borderline obsessive; poorly done type makes my eyes hurt and I get way too passionate about typefaces. Most importantly, I am an extremely flexible designer who knows the importance of understanding the client and audience.
Check out Meagan’s work at MeaganBurns.com.
Author: Pete Kistler

Thanks for the post!! 🙂